
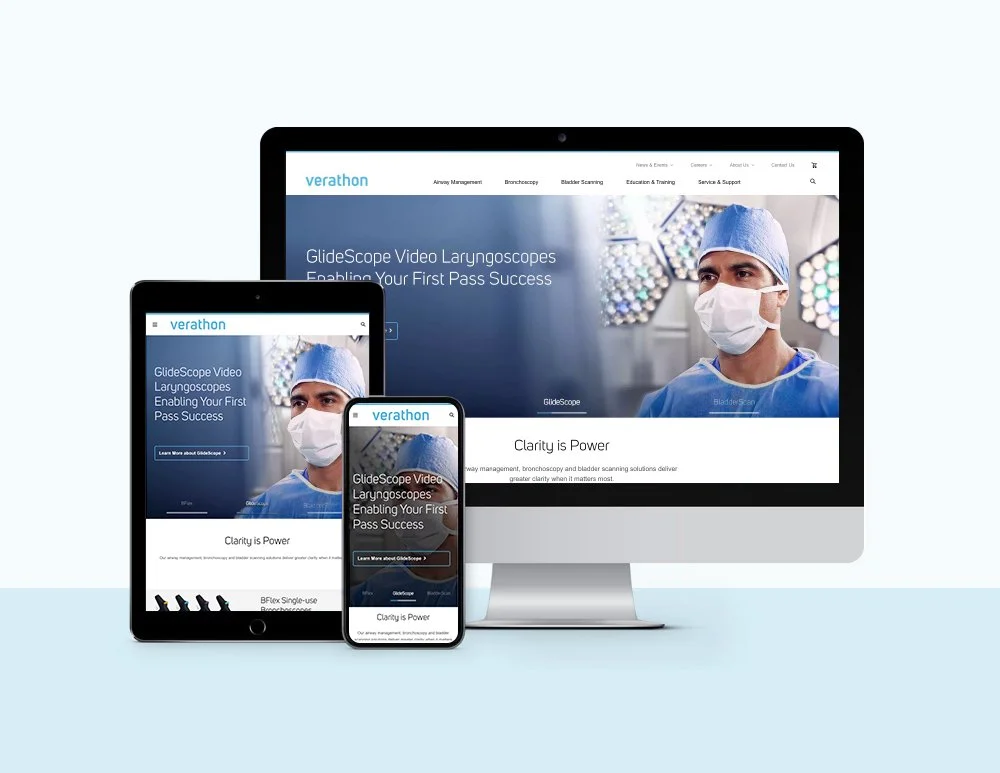
Verathon Web UX Design
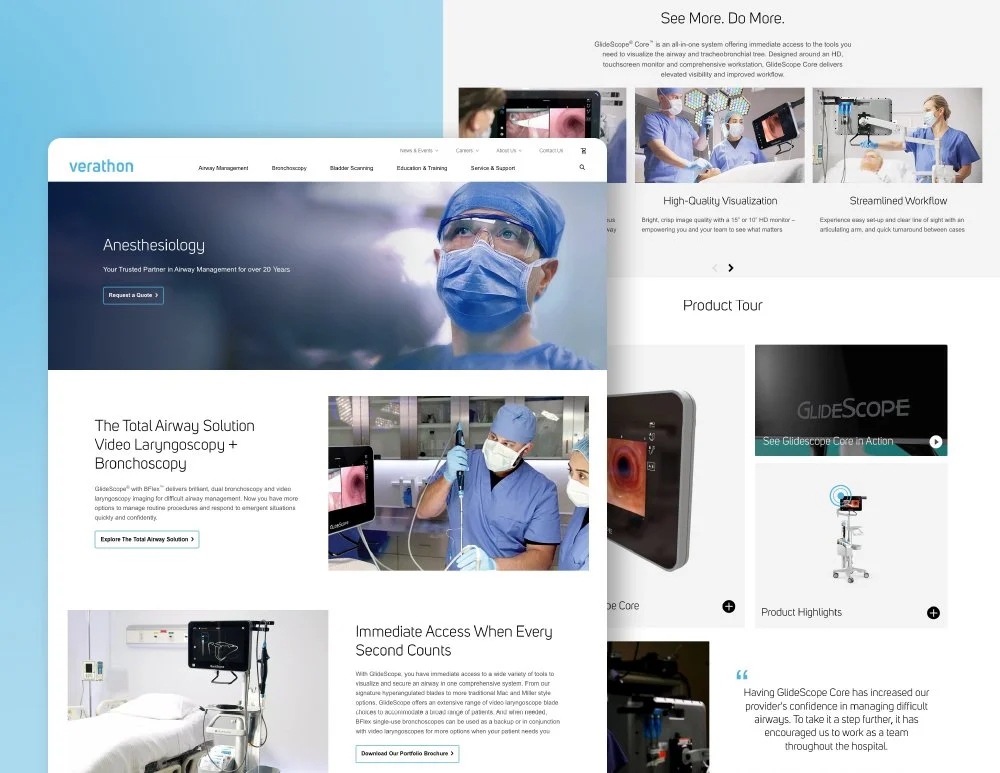
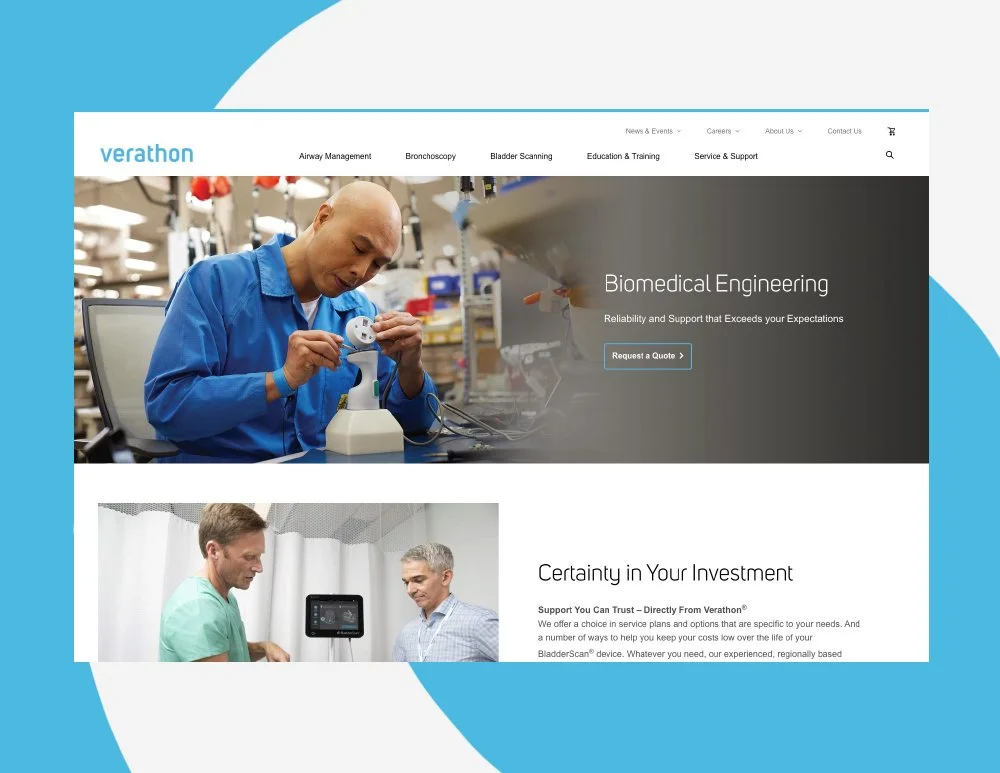
I led the redesign effort to create a UX upgrade that is both visually compelling and highly functional. The project focused on improving user experience, reflecting Verathon’s strong connection between the brand and the visual design, and ensuring the site met industry standards.
The redesign not only improved the website’s aesthetic appeal but also strengthened its performance as a business tool through user research and heat map tracking, empowering Verathon.com to better serve its audience.

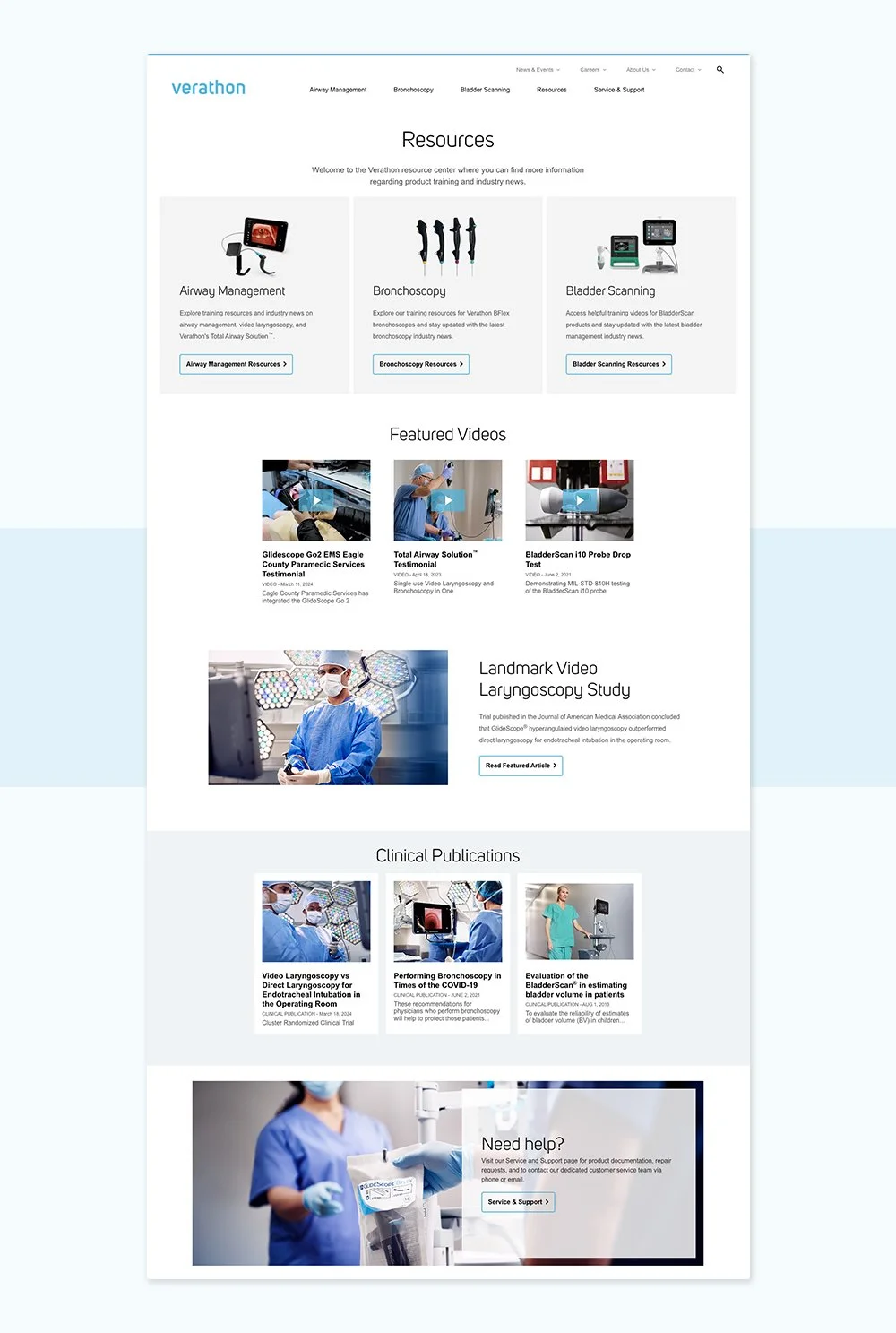
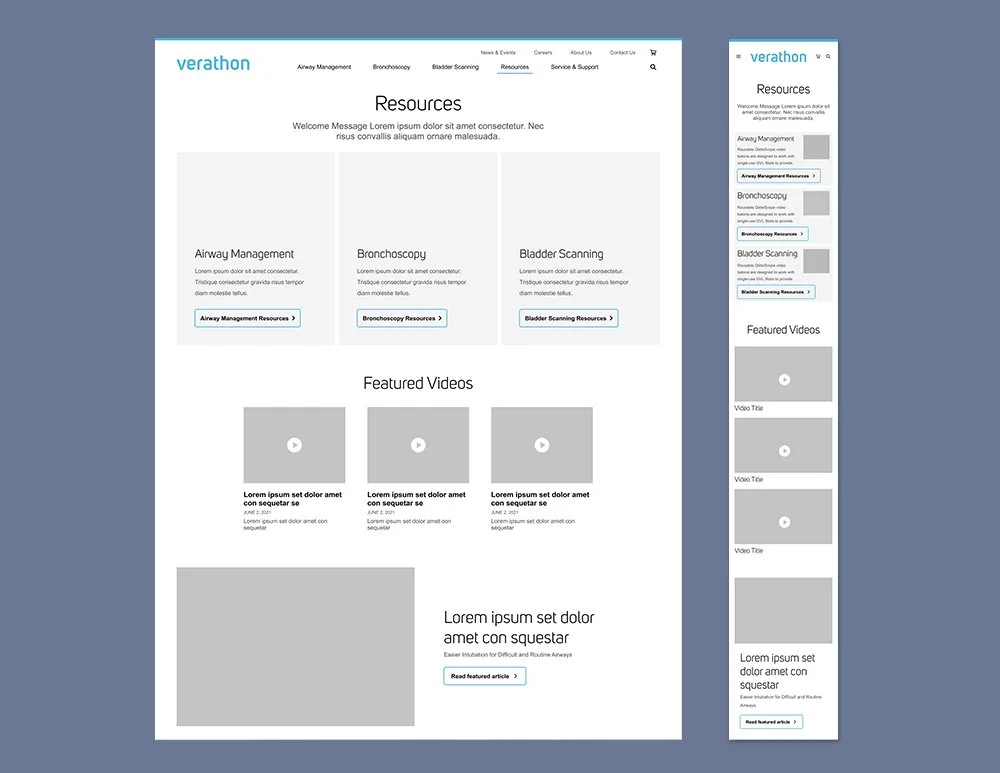
Verathon Resources Webpage UX Re-Design


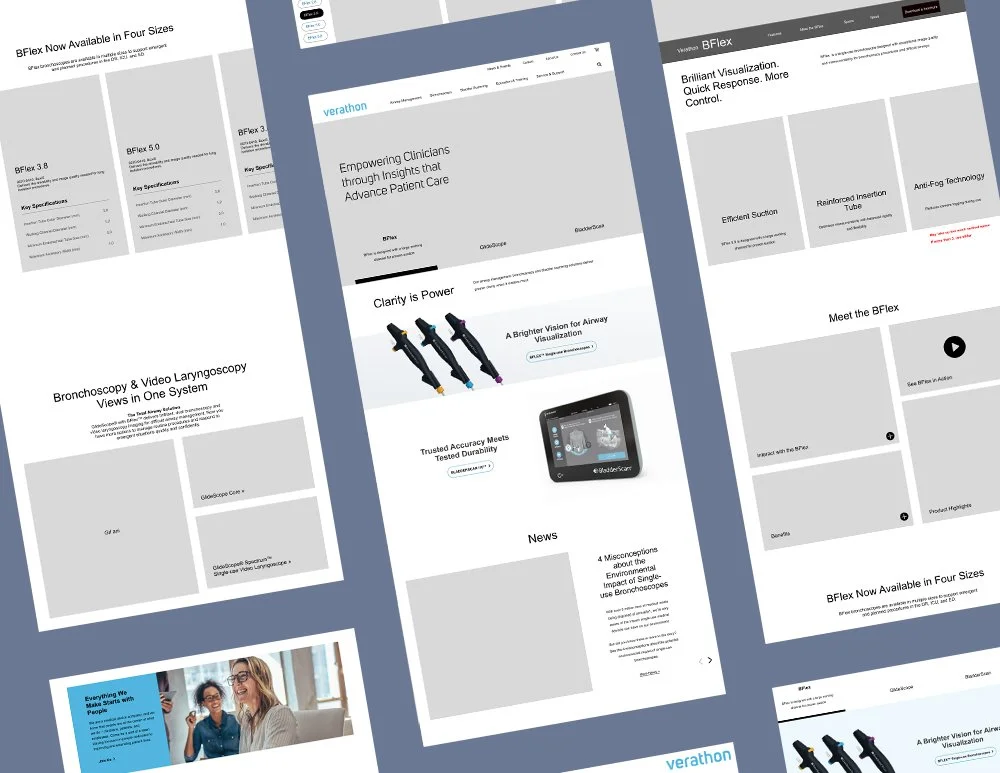
Wireframes

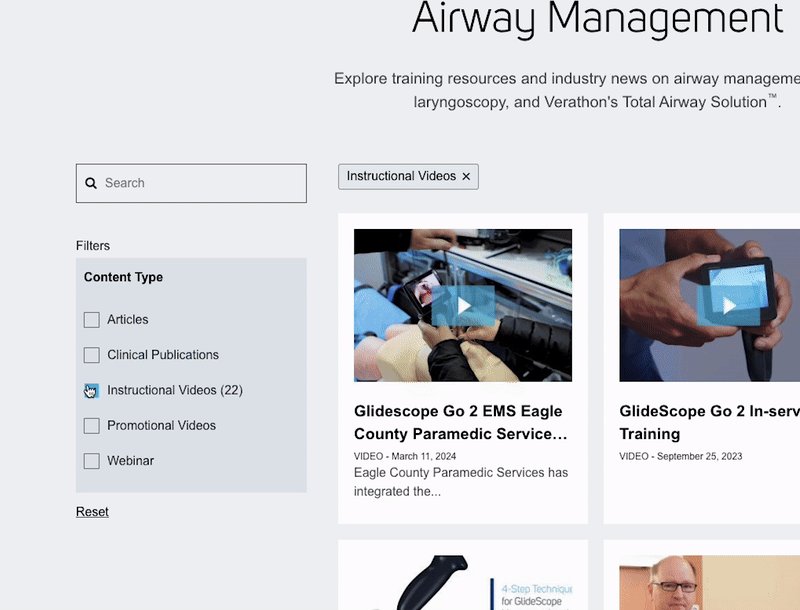
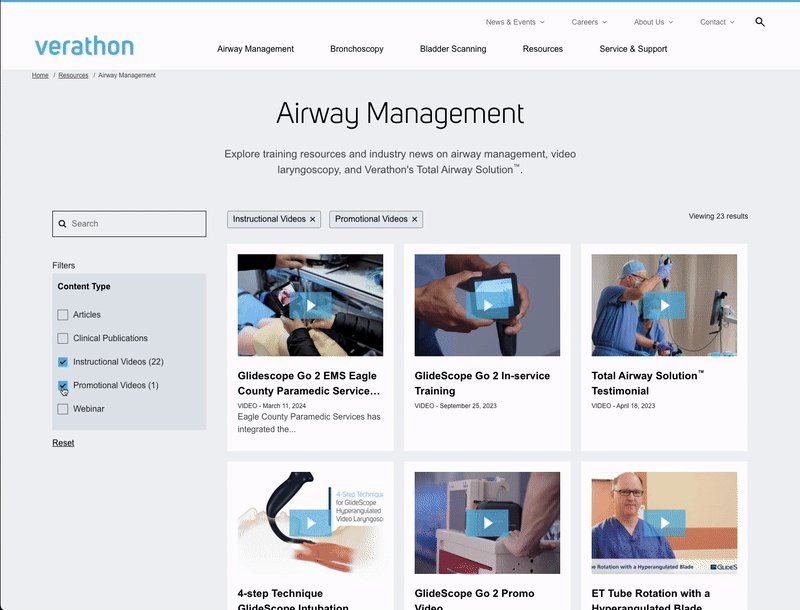
Content Type Search Functionality

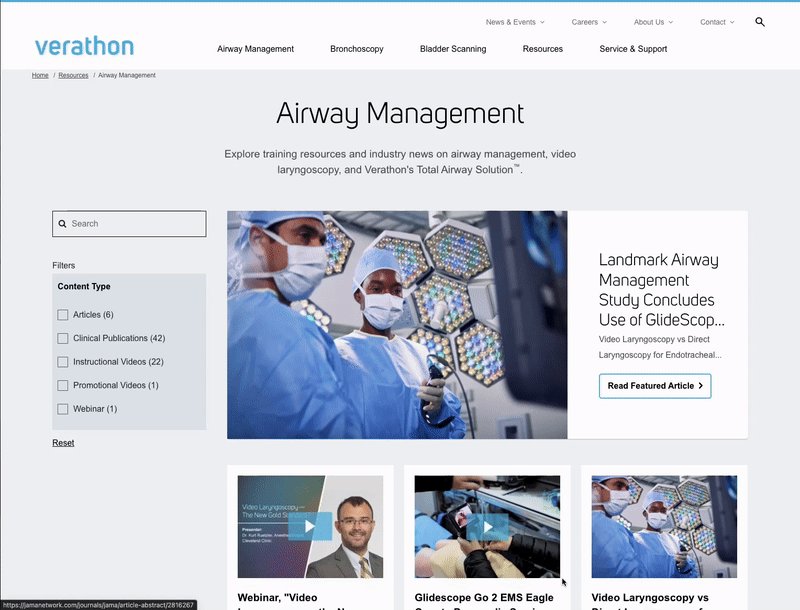
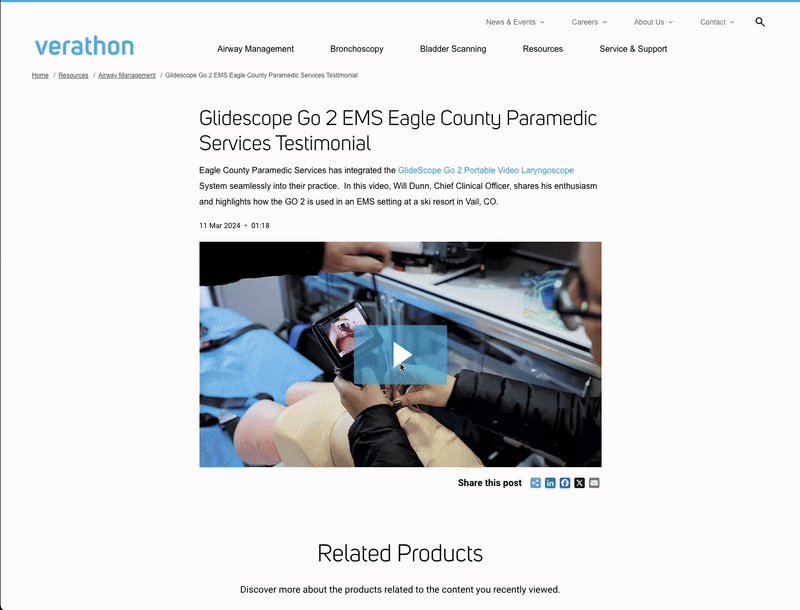
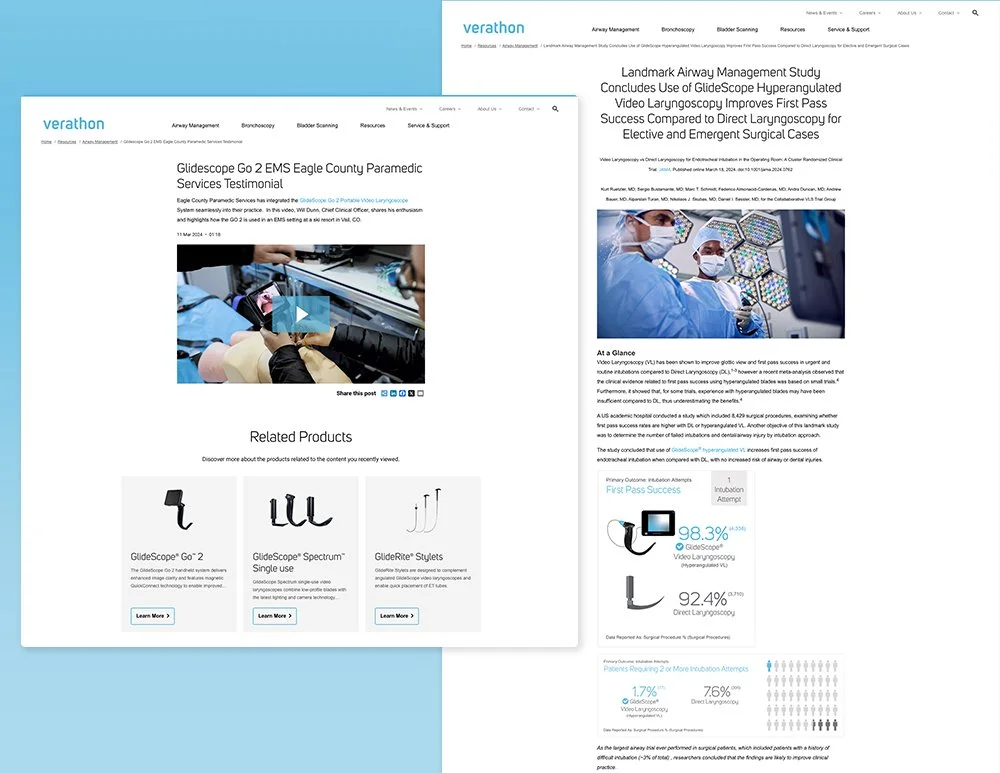
Video & Article Pages

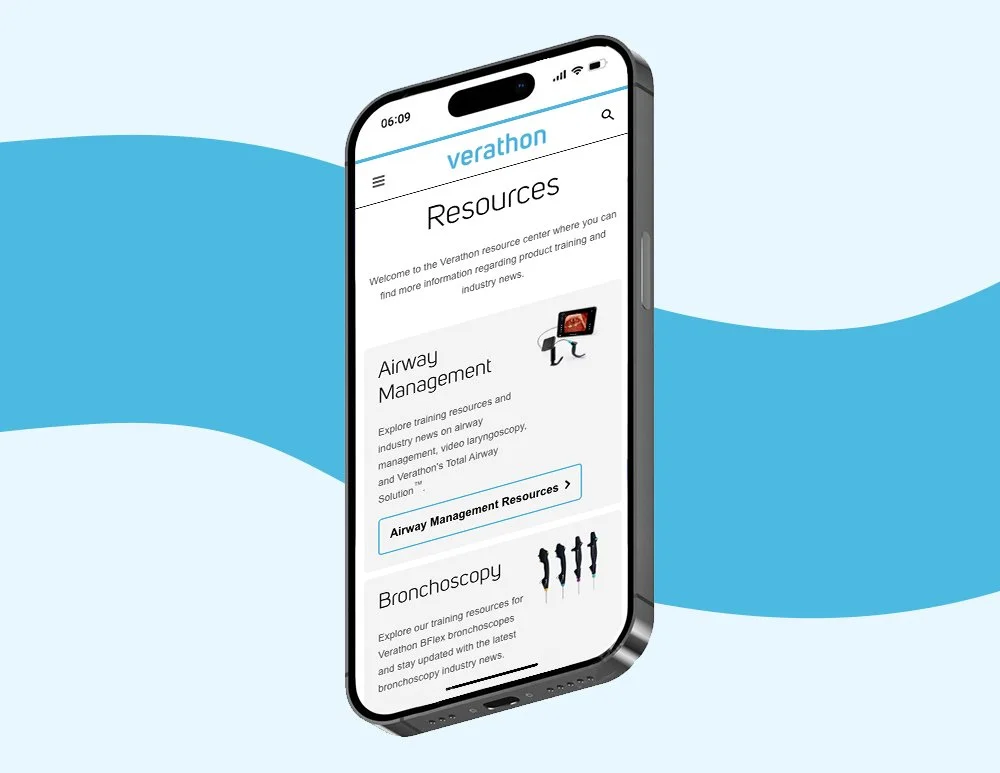
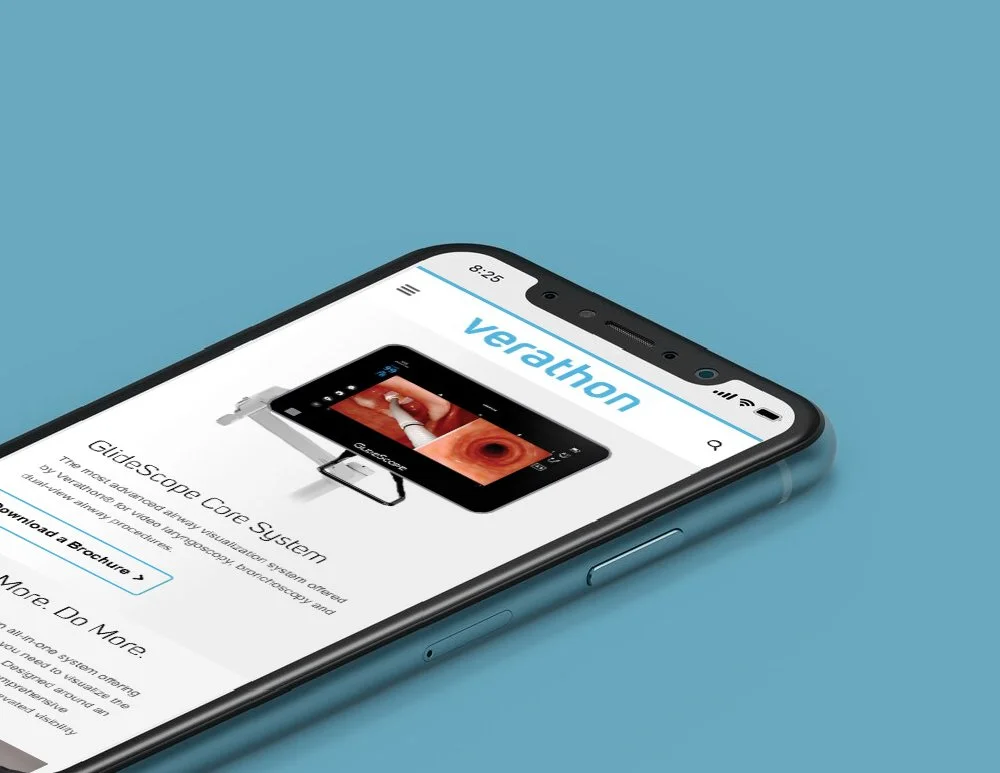
Resources Mobile View

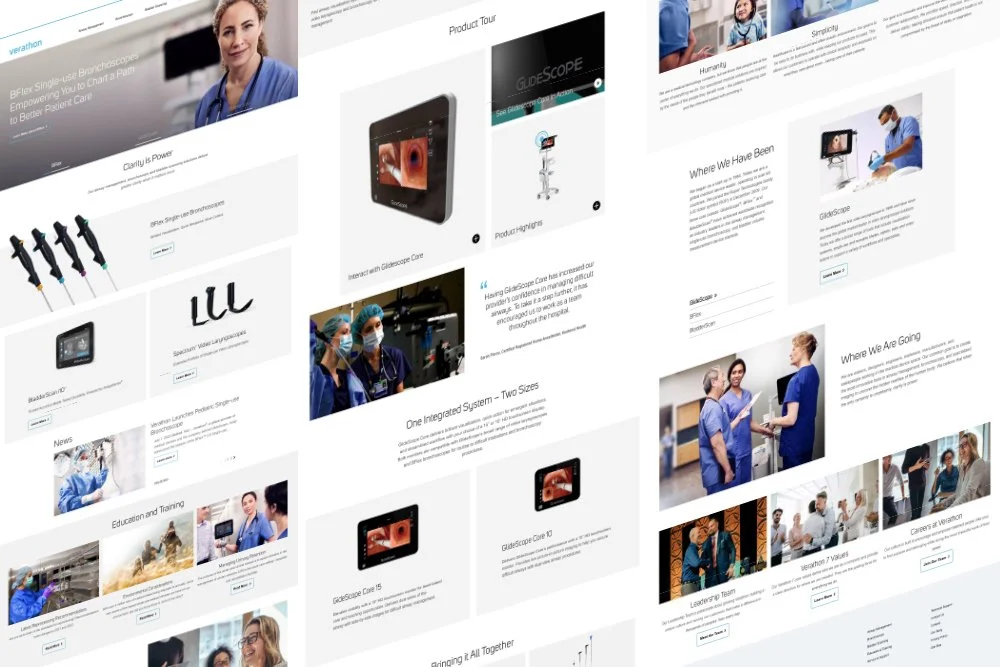
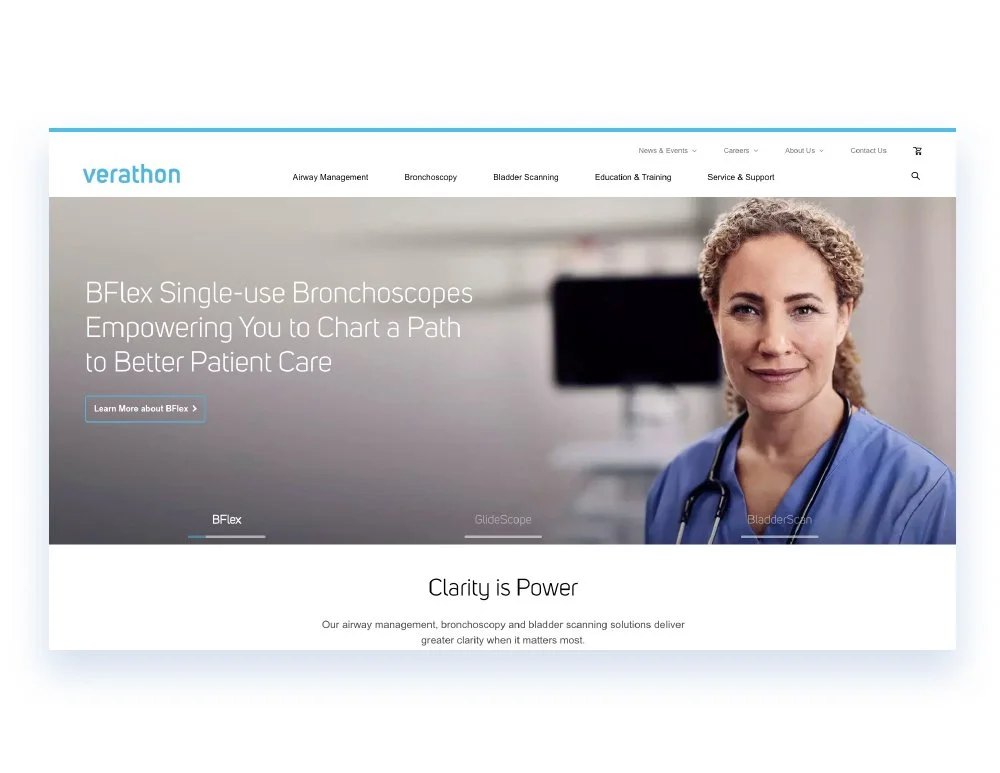
Verathon Website UX Re-Design




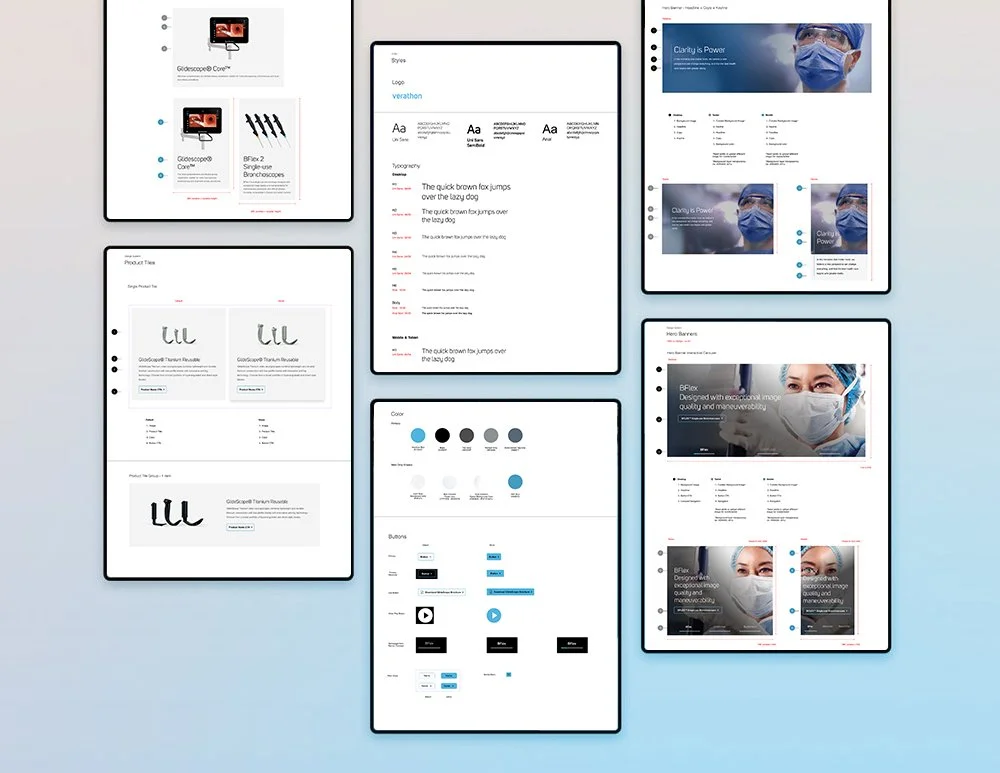
Figma High Fidelity Wireframe

Figma Design System Guidelines